G'day:
Yesterday (well: it'll be a coupla days ago by the time I publish this; it's "yesterday" as I type this bit though), I started to do work to replicate and document a coding exercise I undertook recently. That part of the exercise was "Docker: using TDD to initialise my app's DB with some data". So I've now got database tables ready to receive some data (and to provide some stub data where necessary too). Today I'm shifting back to the front end of things. It's all well and good having a place to put the data, but I need a way to get the data from the end user first. Today's exercise is to TDD the construction of that form. I've currently got very little idea of how I'm gonna approach this, because I started typing this paragraph before I'd really thought too much about it. So this will be… ah it'll probably be a mess, but hey.
Right so the overall requirement here is (this is copy and pasted from the previous article) to construct an event registration form (personal details, a selection of workshops to register for), save the details to the DB and echo back a success page. Simple stuff. Less so for me given I'm using tooling I'm still only learning (Vue.js, Symfony, Docker, Kahlan, Mocha, MariaDB). It might seem odd that I did the storage part of the exercise first, but the form I'm creating will need to use some data to populate one of the form fields, so I decided it would make more sense to do all the DB stuff in one article, up front. Possibly I should have only done enough of the DB side of things to service today's part of the exercise but too late now :-)
(Later update: as it happens I ended-up just stubbing the data in this exercise, so it's completely stand-alone from the previous MariaDB article).
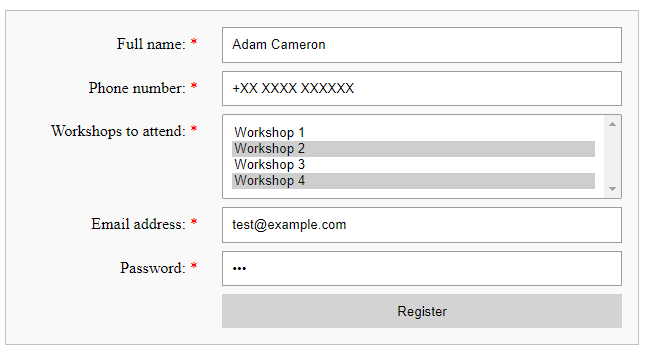
The form needs to be something along these lines:
And when I say "along these lines", I mean "now that I've written it, that's actually pretty-much the mark-up I will use". This is all basic. The only point needing clarification is that the workshops will be sourced from the DB data I created yesterday.
We can distill a bunch of obvious test cases here:
- it has a fullName input field;
- it has a phoneNumber input field;
- it has a emailAddress input field;
- it has a password input field that does not display the password when typed;
- it has a workshopsToAttend multiple select field;
- the workshopsToAttend field sources its data from the back-end system (stubbed for this exercise);
- all fields are required;
- it has a button to submit the registration details.
We'll be implementing this as a Vue component, and we'll write some tests to make sure the component implements all this. Later, when we come to put the component in a web page, we'll write a test with expectations as to how the form actually behaves when used. For now we're just testing the component. As with the preceding article dealing with the baseline DB schema and data, I am currently still mulling over the benefits of this level of testing. From a TDD perspective we're at least going through the exercise of coming up with our cases first and then writing code to fulfil the case. It makes sense to automate confirming we have fulfilled the requirements of the case.
As you might recall, I only worked out how to test Vue components a few days ago ("Part 12: unit testing Vue.js components"). I'm madly rereading that article and looking at the code to remind myself how to do. Firstly, I'll insert an initial case: "it will be a Vue component called 'WorkshopRegistration'". To remind me how this stuff works, I'm just gonna write a test to mount the component. Small steps. All these cases will be implemented in frontend/test/unit/WorkshopRegistration.spec.js, unless otherwise specified. Right then… my baseline initial sanity-test is:
import WorkshopRegistrationForm from "../../src/workshopRegistration/components/WorkshopRegistrationForm";
import { shallowMount } from "@vue/test-utils";
import {expect} from "chai";
describe("Tests of WorkshopRegistrationForm component", () => {
it("should be mountable", () => {
expect(()=>shallowMount(WorkshopRegistrationForm)).to.not.throw();
});
});
I'm simply checking that mounting the component doesn't error. Of course the entire test spec will fail at the moment as src/workshopRegistration/components/WorkshopRegistrationForm doesn't exist yet:
ERROR Failed to compile with 1 error
This relative module was not found:
* ../../src/workshopRegistration/components/WorkshopRegistrationForm in ./test/unit/WorkshopRegistration.spec.js
But this is fine. It's inelegant, but it's a failing test, and when we fulfil its requirement it will pass, and we're good. I'll create the minimum possible frontend/src/workshopRegistration/components/WorkshopRegistrationForm.vue now:
<template>
<form></form>
</template>
<script>
export default {
name: 'WorkshopRegistrationForm'
}
</script>
I needed to leap ahead and put the <form/> tags in there, otherwise I got another compile error:
1:1 error The template requires child element vue/valid-template-root
But I also duly (and slightly pedantically, I know) updated the tests too:
let mountComponent = () => shallowMount(WorkshopRegistrationForm);
it("should be mountable", () => {
expect(mountComponent).to.not.throw();
});
it("should contain a form", () => {
let component = mountComponent();
let form = component.find("form");
expect(form.exists()).to.be.true;
});
I extracted that mountComponent function because I'll need it in every test. Whilst engaging in this pedantry, I again reminded myself that some of these tests will be very transient and short-lived. Now that I have an operational component, as soon as I start testing for form fields, I can ditch these two tests as they are implicitly replaced by other tests that would not work if the component wasn't mountable, and the form the fields are in didn't exist. Remember that - whilst I am pretty experienced with TDD - I am not experienced in either of Vue components, Vue's test utilities, and not even that familiar with Mocha (hey, even my JavaScript is pretty bloody rusty and last used in any anger 6-7yrs ago, and it was all front-end stuff. So Node is new to me too). So all these small repetitive exercises are good for me to learn with, which is half the reason I'm doing them. One cannot expect to be an expert right at the beginning, so I'm being diligent with my learning. The tight-loop red/green/refactor also helps to to focus on the task at hand and reduces the chance that I'll disappear down any rabbitholes or other side tracks. At any given moment I am only either writing a test case, or then writing the code to make that test case pass. No "Other Stuff".
Next I'm going to check for a required field for the registrant's full name:
describe.only("Tests of WorkshopRegistrationForm component", () => {
let component;
before("Load test WorkshopRegistrationForm component", () => {
component = shallowMount(WorkshopRegistrationForm);
});
it("should have a required text input for fullName, maxLength 100, and label 'Full name'", () => {
let fullNameField = component.find("form>input[name='fullName']");
expect(fullNameField.exists(), "fullName field must exist").to.be.true;
expect(fullNameField.attributes("type"), "fullName field must have a type of text").to.equal("text");
expect(fullNameField.attributes("maxlength"), "fullname field must have a maxlength of 100").to.equal("100");
expect(fullNameField.attributes("required"), "fullName field must be required").to.exist;
let inputId = fullNameField.attributes("id");
expect(inputId, "id attribute must be present").to.exist;
let label = component.find(`form>label[for='${inputId}']`);
expect(label, "fullName field must have a label").to.exist;
expect(label.text(), "fullName field's label must have value 'Full name'").to.equal("Full name:");
});
});
You can see I've already ditched those first two tests, and anticipating every test case is going to need that component to be mounted, I've put that in the before handler. I've also rolled in a coupla other requirements of the field I didn't think of before: I need to enforce the length of the field, plus it needs a label. The label thing was partly an exercise in working out how to check it, I have to admit. This is a learning exercise, remember.
I tested every part of this along the way, and I'm not gonna bore you with that. Here's the last failed case of that lot:
1) Tests of WorkshopRegistrationForm component
should have a required text input for fullName, maxLength 100, and label 'Full name':
AssertionError: fullName field's label must have value 'Full name': expected 'WRONG LABEL:' to equal 'Full name:'
+ expected - actual
-WRONG LABEL:
+Full name:
The code being tested for that was:
<template>
<form method="post" action="" class="sample">
<label for="fullName" class="required">WRONG LABEL:</label>
<input type="text" name="fullName" required="required" maxlength="100" id="fullName">
</form>
</template>
I can already see that the tests for the other inputs are gonna be the same logic, just with the specific details extracted, so I'll go and refactor that now:
let inputFieldMetadata = [
{fieldName : "fullName", type:"text", maxLength: 100, labelText: "Full name"},
{fieldName : "phoneNumber", type:"text", maxLength: 50, labelText: "Phone number"},
{fieldName : "emailAddress", type:"text", maxLength: 320, labelText: "Email address"},
{fieldName : "password", type:"password", maxLength: 255, labelText: "Password"}
];
inputFieldMetadata.forEach((caseValues) => {
let [fieldName, type, maxLength, labelText] = Object.values(caseValues);
it(`should have a required ${type} input for ${fieldName}, maxLength ${maxLength}, and label '${labelText}'`, () => {
let field = component.find(`form>input[name='${fieldName}']`);
expect(field.exists(), `${fieldName} field must exist`).to.be.true;
expect(field.attributes("type"), `${fieldName} field must have a type of ${type}`).to.equal(type);
expect(field.attributes("maxlength"), `${fieldName} field must have a maxlength of ${maxLength}`).to.equal(maxLength.toString());
expect(field.attributes("required"), `${fieldName} field must be required`).to.exist;
let inputId = field.attributes("id");
expect(inputId, "id attribute must be present").to.exist;
let label = component.find(`form>label[for='${inputId}']`);
expect(label, `${fieldName} field must have a label`).to.exist;
expect(label.text(), `${fieldName} field's label must have value '${labelText}'`).to.equal(`${labelText}:`);
});
});
Having done that refactor, it passes for fullName (so my refactoring was correct), but errors on the other - as yet not-implemented - fields. Perfect.
Tests of WorkshopRegistrationForm component
✓ should have a required text input for fullName, maxLength 100, and label 'Full name'
1) should have a required text input for phoneNumber, maxLength 50, and label 'Phone number'
2) should have a required text input for emailAddress, maxLength 320, and label 'Email address'
3) should have a required password input for password, maxLength 255, and label 'Password'
1 passing (195ms)
3 failing
1) Tests of WorkshopRegistrationForm component
should have a required text input for phoneNumber, maxLength 50, and label 'Phone number':
phoneNumber field must exist
+ expected - actual
-false
+true
[… etc for the other missing fields too…]
Once I copy and paste the mark-up for the form into the template section of the component, the other tests now… still fail. But this is good, and it validates why I'm doing these tests!
1) Tests of WorkshopRegistrationForm component
should have a required text input for phoneNumber, maxLength 50, and label 'Phone number':
AssertionError: phoneNumber field must have a maxlength of 50: expected undefined to equal '50'
My mark-up from above doesn't have the maxlength attribute. I just caught a bug.
OK enough TDD excitement. I fix the mark-up and now the tests pass:
Tests of WorkshopRegistrationForm component
✓ should have a required text input for fullName, maxLength 100, and label 'Full name'
✓ should have a required text input for phoneNumber, maxLength 50, and label 'Phone number'
✓ should have a required text input for emailAddress, maxLength 320, and label 'Email address'
✓ should have a required password input for password, maxLength 255, and label 'Password'
Now I need to scratch my head about how to test the workshopsToAttend field. The implementation is going to need to read from the database. However my test ain't gonna do that. I'm gonna mock the DB connection out and return known-values for the test. I have - as yet - no idea how to do this. Excuse me whilst I google some stuff…
[… time passes …]
Actually I'm getting ahead of myself. The first case relating to this workshopsToAttend form control is much the same as the tests for the text/password inputs. And there should be a case for that before we start testing the <option> tags present within it. This is easy, but takes a slight refactor of the existing test:
inputFieldMetadata.forEach((caseValues) => {
let [name, type, maxLength, labelText] = Object.values(caseValues);
it(`should have a required ${type} input for ${name}, maxLength ${maxLength}, and label '${labelText}'`, () => {
let field = component.find(`form>input[name='${name}']`);
expect(field.exists(), `${name} field must exist`).to.be.true;
expect(field.attributes("required"), `${name} field must be required`).to.exist;
expect(field.attributes("type"), `${name} field must have a type of ${type}`).to.equal(type);
expect(field.attributes("maxlength"), `${name} field must have a maxlength of ${maxLength}`).to.equal(maxLength.toString());
testLabel(field, labelText);
});
});
it("should have a required workshopsToAttend multiple-select box, with label 'Workshops to attend'", () => {
let field = component.find(`form>select[name='workshopsToAttend[]']`);
expect(field.exists(), "workshopsToAttend field must exist").to.be.true;
expect(field.attributes("required"), "workshopsToAttend field must be required").to.exist;
expect(field.attributes("multiple"), "workshopsToAttend field must be a multiple-select").to.exist;
testLabel(field, "Workshops to attend");
});
let testLabel = (field, labelText) => {
let name = field.attributes("name");
let inputId = field.attributes("id");
expect(inputId, "id attribute must be present").to.exist;
let label = component.find(`form>label[for='${inputId}']`);
expect(label, `${name} field must have a label`).to.exist;
expect(label.text(), `${name} field's label must have value '${labelText}'`).to.equal(`${labelText}:`);
};
Much of the test for the <select> was the same as for the text fields: that it exists, that it's required and that it has a label. However the selector is different for the field itself, and that is also its type. Plus there's no maxLength check, but there is a multiple check. I thought about trying to increase the metadata in the array I looped over for each field's tests, and then optionally testing maxLength or multiple if it was present in the metadata. But the logic to vary how to get the field, how to get its type, making the optional attributes optional was making the test code a bit impenetrably "generic", which was a flag to me that I was over-complicating things. One can take DRY too far some times: it should not result in a loss of code clarity. One thing I could lift out, lock-stock, and it actually improves the code's readability is the logic around finding and testing the form field's label. So I've done that. This leaves two fairly concise and logic-free test cases, and another function which is also fairly easy to follow, and now has its own name.
Now I can add the mark-up for just the <select> part, and the tests pass (I'll stop showing passing / failing tests unless there's something noteworthy. You get the idea.
<label for="workshopsToAttend" class="required">Workshops to attend:</label>
<select name="workshopsToAttend[]" multiple="multiple" required="required" id="workshopsToAttend">
</select>
Note the weird way PHP requires form controls that can take multiple-values to be named: as if they're an array. This is appalling, but it's what one needs to do, otherwise one only gets the first of the multiple values exposed to PHP. Pathetic.
Next I had to do more reading to work out how to test and implement the options, the data for which will be sourced by an API call. This is more complicated that the earlier stuff, so I'll treat it step by step.
Firstly, it's not the job of a UI component to know about APIs, it's just its job to present (dynamic ~) mark-up. So I will be abstracting the logic to source the data into a WorkshopService, which I will pass to the component via dependency injection. Vue seems to make this easy by implementing a provide/inject mechanism where the top level Vue application can provide dependencies to its component stack, and any given component can have its dependencies injected into it. This is documented at "Provide / inject". And how to provide the dependencies to a component we're just mounting for testing is referenced in "Mounting Options › Provide" for the Vue 2.x version of Vue Test Utils, and you have to know what you're looking for to see how this has changed for the Vue 3.x version of Vue Test Utils: "Reusability & Composition". This boils down to the mounting of the component becomes this (all the final code for the test spec is at frontend/test/unit/WorkshopRegistration.spec.js):
component = shallowMount(
WorkshopRegistrationForm,
{
global : {
provide: {
workshopService : workshopService
}
}
}
);
The difference in the implementation of this between Vue Test Utils for Vue 2.x and 3.x is this intermediary global tier of the mount options. I only found this out thanks to Issue testing provider/inject with Vue 3 composition API #1698, which makes it way more explicit than the docs, and the only reference to this I was able to find via Google.
WorkshopService is currently just a stub that I can mock (frontend/src/workshopRegistration/services/WorkshopService.js):
class WorkshopService {
getWorkshops() {
return [];
}
}
module.exports = WorkshopService;
And the version of it I pass into the component is mocked with Sinon to return a canned response:
let expectedOptions = [
{value: 2, text:"Workshop 1"},
{value: 3, text:"Workshop 2"},
{value: 5, text:"Workshop 3"},
{value: 7, text:"Workshop 4"}
];
before("Load test WorkshopRegistrationForm component", () => {
let workshopService = new WorkshopService();
sinon.stub(workshopService, "getWorkshops").returns(expectedOptions);
component = shallowMount(
// etc, as per earlier code snippet
From there the actual test is pretty simple and predictable:
it("should list the workshop options fetched from the back-end", () => {
let options = component.findAll(`form>select[name='workshopsToAttend[]']>option`);
expect(options).to.have.length(expectedOptions.length);
options.forEach((option, i) => {
expect(option.attributes("value"), `option[${i}] value incorrect`).to.equal(expectedOptions[i].value.toString());
expect(option.text(), `option[${i}] text incorrect`).to.equal(expectedOptions[i].text);
});
});
I just check each of the options in the form against the values I expect (and have been returned by the call to workshopService.getWorkshops. Conveniently this also tests the mocking is working: this is the first time I've used Sinon, so this is beneficial for me.
Now that I have a failing test, I can go ahead and update the component template to render the options (frontend/src/workshopRegistration/components/WorkshopRegistrationForm.vue):
<select name="workshopsToAttend[]" multiple="multiple" required="required" id="workshopsToAttend">
<option v-for="workshop in workshops" :value="workshop.value" :key="workshop.value">{{workshop.text}}</option>
</select>
And also the template initialisation code to call the WorkshopService to get the options (same file as above, in case that's not clear):
<script>
export default {
name: "WorkshopRegistrationForm",
inject: ["workshopService"],
data() {
return {workshops: []};
},
mounted() {
this.workshops = this.workshopService.getWorkshops();
}
}
</script>
Note that because I am using the provide / inject mechanism, the component doesn't need to know where it gets workshopService from, all it needs to know is that something will inject it (so far: just my test, but once this is actually implemented on a page, the Vue application will provide it.
OK so the form is now populated. We need to test that we have a button, and when we click it we submit the form. As per earlier I am typing this before I have any idea how to do this, so I need to read some more. I guess we can at least test the button is present in the form, to start with:
it("should have a button to submit the registration", () => {
let button = component.find(`form>button`);
expect(button.exists(), "submit button must exist").to.be.true;
expect(button.text(), "submit button must be labelled 'register'").to.equal("Register");
});
With that, I can at least add the button tot he component template:
<button>Register</button>
Now I just need to work out what the button needs to do, and how to test for it. And… err… how to implement that.
I've decided this component is going to represent both states of the registration: the initial form, and the resultant confirmation info once the data has been submitted and processed. When the button is pressed it's going to hide the form, and show a transition whilst the registration details are being processed. Once the processing call comes back, it's going to hide the transition and show the results. So our first test case is that when the button is clicked to submit the form, it shows the transition instead of the form.
Writing some code before writing the tests, but still doing TDD
Before I start on this next round of development, I will admit I am spiking a lot of test code here. I don't mean "code that is tests", I mean "I'm writing and discarding a bunch of code to work out and test how Vue.js does stuff". For example I'm going to monkey around with showing / hiding the <div> elements with each of the stages of the process. However once I've nailed how Vue.js works, I will discard any source code I have, get my test case written, and then implement just the source code to make the test pass. I make a point of saying this because it is just a TDD hint that it's OK to write scratch code to check stuff before one writes the tests, but once one is clear that the scratch code is actually how things need to be, discard it (even cut it out and paste it somewhere else for now), write the test for the test case. Note: I don't mean write tests for for the code you just hide away in a scratch file, but for the test case! Those are two different things! Once you have your test case written, then implement the code to pass the test. It can be inspired by your scratch code, but you should make sure to focus on inplementing just enough code to make the case pass. As development - even of scratch code - is an iterative and layered endeavour, it's likely the final state of your scratch code is ahead of where the code for the test case might be, but make sure to - to belabour the point - only implement the code for the test. Not any code for the next test. Remember TDD is about test cases leading code design, and this tight red/green cycle helps stay focused on solving the issue one case at a time. It also helps weed out any rabbit-hole code you might have in your scratch code that ends up not actually being necessary to fulfil the test case requirements.
OK, two days of reading, experimenting, and generally fart-arsing around, I have achieved two things:
- I have learned enough about Vue.js and Vue Test Utils (and Mocha, and Sinon… and even some CSS!) to do the work I need to do;
- I have identified the remaining test cases I need to implement to round-out the testing of the component.
Here is the state of the work so far:
Tests of WorkshopRegistrationForm component
✓ should have a required text input for fullName, maxLength 100, and label 'Full name'
✓ should have a required text input for phoneNumber, maxLength 50, and label 'Phone number'
✓ should have a required text input for emailAddress, maxLength 320, and label 'Email address'
✓ should have a required password input for password, maxLength 255, and label 'Password'
✓ should have a required workshopsToAttend multiple-select box, with label 'Workshops to attend'
✓ should list the workshop options fetched from the back-end
✓ should have a button to submit the registration
- should leave the submit button disabled until the form is filled
7 passing (48ms)
1 pending
MOCHA Tests completed successfully
I've added the next test case there too. I'll implement that now:
it.only("should leave the submit button disabled until the form is filled", async () => {
let button = component.find("form.workshopRegistration button");
expect(button.attributes("disabled"), "button should be disabled").to.exist;
let form = component.find("form.workshopRegistration")
form.findAll("input").forEach((input)=>{
input.setValue("TEST_INPUT_VALUE");
});
form.find("select").setValue(5);
await flushPromises();
expect(button.attributes("disabled"), "button should be enabled").to.not.exist;
});
Here I am doing this:
- checking the button starts as being disabled when the form is empty;
- sticking some values in the form;
- checking the button is now enabled because the form is OK to submit.
Because the act of setting values is asynchronous, I need to wait for them to finish. I could await each one, but when reading about how to test this stuff I landed on this flush-promises library which does what it suggests: blocks until all pending promises are resolved. This just makes the test code simpler to follow.
Obviously this fails at the moment, because there's nothing controlling the readiness of the button. It's just this: <button>Register</button>:
1) Tests of WorkshopRegistrationForm component
should leave the submit button disabled until the form is filled:
AssertionError: button should be disabled: expected undefined to exist
at Context.<anonymous> (dist/js/webpack:/test/unit/WorkshopRegistration.spec.js:99:1)
Line 99 references the first expectation checking that the disabled attribute exists. OK so we need to write some logic in the template that will change a flag based on whether the form fields have values. I'll make this a computed property. These are basically magic and the Vue app keeps track of their values in near-enough real time:
computed : {
isFormUnready: function () {
return this.formValues.fullName.length === 0
|| this.formValues.phoneNumber.length === 0
|| this.formValues.workshopsToAttend.length === 0
|| this.formValues.emailAddress.length === 0
|| this.formValues.password.length === 0
}
}
And then we can reference that in "logic" in the button:
<button :disabled="isFormUnready">Register</button>
And that's it. The test case now passes:
Tests of WorkshopRegistrationForm component
✓ should leave the submit button disabled until the form is filled
1 passing (48ms)
MOCHA Tests completed successfully
I'm pretty impressed with how easy that ended up being. I mean it took me ages to work out how to approach it, but the final result was simple and the code is pretty clear.
The next test is as follows:
it("should disable the form and indicate data is processing when the form is submitted", async () => {
await submitPopulatedForm();
let fieldset = component.find("form.workshopRegistration fieldset");
expect(fieldset.attributes("disabled"), "fieldset should be disabled").to.exist;
let button = component.find("form.workshopRegistration button");
expect(button.text(), "Button should now indicate it's processing").to.equal("Processing…");
});
let submitPopulatedForm = async () => {
await populateForm();
await component.find("form.workshopRegistration button").trigger("click");
await flushPromises();
};
let populateForm = async () => {
let form = component.find("form.workshopRegistration")
form.findAll("input").forEach((input)=>{
let name = input.attributes("name");
input.setValue("TEST_INPUT_VALUE" + name);
});
form.find("select").setValue(5);
await flushPromises();
};
- Given the form-filling, processing and summary are all going to be done within the one page without reloads, we need to visually indicate processing is taking place, and also guard against the use tampering with the form once it's submitted by disabling it.
- We have abstracted out a function to populate and submit the form. This is a bit of premature refactoring I guess, but I know all the rest of the cases are going to need to populate and submit the form, so I'll do it now. Note I've also refactored the previous test to use populateForm instead of doing this logic inline.
- In a similar fashion to the previous test, we check that the fieldset has been disabled…;
- …and the button now will indicate that processing is taking place.
Note that I'm checking on the fieldset not the form, because the form itself can't be disabled: disablement is a function of individual form controls, or groups of them in a fieldset
The implementation of this is dead easy again (I've elided irrelevant code from this where indicated):
const REGISTRATION_STATE_FORM = "form";
const REGISTRATION_STATE_PROCESSING = "processing";
export default {
// [...]
data() {
return {
registrationState: REGISTRATION_STATE_FORM,
// [...]
};
},
created() {
this.REGISTRATION_STATE_FORM = REGISTRATION_STATE_FORM;
this.REGISTRATION_STATE_PROCESSING = REGISTRATION_STATE_PROCESSING;
},
// [...]
methods : {
processFormSubmission(event) {
event.preventDefault();
this.registrationState = REGISTRATION_STATE_PROCESSING;
}
},
computed : {
// [...]
isFormDisabled: function() {
return this.registrationState !== REGISTRATION_STATE_FORM;
},
submitButtonLabel: function() {
return this.registrationState === REGISTRATION_STATE_FORM ? "Register" : "Processing…";
}
}
}
- I've added some constants to represent the states I'll be using so I'm not reproducing strings all over the place.
- I need to load them into the application's memory too so they're accessible in the template too (this is just the way it needs to be done in Vue).
- I've set the starting state of the process to be form.
- I've added an event handler for the form submission that simply kills the default form submission action, then sets the current state to be processing.
-
Similar to before, I have computed properties for the elements on the form that need to change:
- disabling it
- Changing the button text.
In the template, this is just a matter of acting on those two computed properties:
<template>
<form method="post" action="" class="workshopRegistration">
<fieldset :disabled="isFormDisabled">
<!-- ... -->
<button @click="processFormSubmission" :disabled="isFormUnready" v-html="submitButtonLabel"></button>
</fieldset>
</form>
</template>
Once again: the code to achieve the functionality is very simple. And this test case now passes too:
Tests of WorkshopRegistrationForm component
✓ should disable the form and indicate data is processing when the form is submitted
1 passing (45ms)
MOCHA Tests completed successfully
Now we need to make sure we save the data (or at least: ask the WorkshopService to take care of that):
it("should send the form values to WorkshopService.saveWorkshopRegistration when the form is submitted", async () => {
sinon.spy(workshopService, "saveWorkshopRegistration");
await submitPopulatedForm();
expect(
workshopService.saveWorkshopRegistration.calledOnceWith({
fullName: TEST_INPUT_VALUE + "fullName",
phoneNumber: TEST_INPUT_VALUE + "phoneNumber",
workshopsToAttend: [TEST_SELECT_VALUE],
emailAddress: TEST_INPUT_VALUE + "emailAddress",
password: TEST_INPUT_VALUE + "password"
}),
"Incorrect values sent to WorkshopService.saveWorkshopRegistration"
).to.be.true;
});
This also requires adding a stub method to WorkshopService:
class WorkshopService {
// ...
saveWorkshopRegistration() {
}
}
Here we:
- Put a spy on that saveWorkshopRegistration method;
- Submit the form;
- Make sure saveWorkshopRegistration received the values from the form.
- Oh I've also refactored the previously hard-coded test value strings into constants, because I now need to compare them to themselves, and I wanted to make sure they're always the same.
To implement the code for this test is as simple as adding the call to saveWorkshopRegistration to the form-submit-handler:
processFormSubmission(event) {
event.preventDefault();
this.registrationState = REGISTRATION_STATE_PROCESSING;
this.workshopService.saveWorkshopRegistration(this.formValues);
}
And yeah sure, nothing gets saved at the moment because saveWorkshopRegistration is just stubbed. But it's not the job of this Vue component to do the saving. It's the job of WorkshopService to do that. And we'll get to that later. We're just testing the component logic works for now.
And this test case passes:
Tests of WorkshopRegistrationForm component
✓ should send the form values to WorkshopService.saveWorkshopRegistration when the form is submitted
1 passing (46ms)
MOCHA Tests completed successfully
Almost done. This next case just checks the static parts of the summary display is there. I'm doing this separate from testing the values because when I initially implemented it all in one, it was way too big for one test case, and there seemed to be a reasonable slice point in the code between the bit here, and the bit doing the values:
it("should display the registration summary 'template' after the registration has been submitted", async () => {
await submitPopulatedForm();
let summary = component.find("dl.workshopRegistration");
expect(summary.exists(), "summary must exist").to.be.true;
let expectedLabels = ["Registration Code", "Full name", "Phone number", "Email address", "Workshops"];
let labels = summary.findAll("dt");
expect(labels).to.have.length(expectedLabels.length);
expectedLabels.forEach((label, i) => {
expect(labels[i].text()).to.equal(`${label}:`);
});
});
Here we are doing the following:
- Submitting the form as per usual;
- Verifying the summary element - a definition list (<dl>) - is there;
- Checking that the expected labels are implemented as definition terms (<dt>).
The mark-up for the implementation is as follows:
<template>
<form method="post" action="" class="workshopRegistration" v-if="registrationState !== REGISTRATION_STATE_SUMMARY">
<!-- ... -->
</form>
<dl v-if="registrationState === REGISTRATION_STATE_SUMMARY" class="workshopRegistration">
<dt>Registration Code:</dt>
<dd></dd>
<dt>Full name:</dt>
<dd></dd>
<dt>Phone number:</dt>
<dd></dd>
<dt>Email address:</dt>
<dd></dd>
<dt>Workshops:</dt>
<dd></dd>
</dl>
</template>
Just note the conditions on the form and dl to control which of the two is displayed. The condition on the <form> is !== REGISTRATION_STATE_SUMMARY as opposed to === REGISTRATION_STATE_FORM because we want the form to stay there in its disabled and processing state whilst the submission is being handled. The the component code I just add a new registration state of "summary" via a constant, and switch to that state after the data is saved:
// ...
const REGISTRATION_STATE_SUMMARY = "summary";
export default {
// ...
created() {
// ...
this.REGISTRATION_STATE_SUMMARY = REGISTRATION_STATE_SUMMARY;
},
methods : {
processFormSubmission(event) {
event.preventDefault();
this.registrationState = REGISTRATION_STATE_PROCESSING;
this.summaryValues = this.workshopService.saveWorkshopRegistration(this.formValues);
this.registrationState = REGISTRATION_STATE_SUMMARY;
}
},
// ...
}
This test now passes:
Tests of WorkshopRegistrationForm component
✓ should display the registration summary 'template' after the registration has been submitted
1 passing (53ms)
MOCHA Tests completed successfully
However we have a problem. Some of the other tests now break!
1) should disable the form and indicate data is processing when the form is submitted
2) should send the form values to WorkshopService.saveWorkshopRegistration when the form is submitted
3) should display the registration summary 'template' after the registration has been submitted
8 passing (319ms)
3 failing
1) Tests of WorkshopRegistrationForm component
should disable the form and indicate data is processing when the form is submitted:
Error: Cannot call attributes on an empty DOMWrapper.
2) Tests of WorkshopRegistrationForm component
should send the form values to WorkshopService.saveWorkshopRegistration when the form is submitted:
Error: Cannot call findAll on an empty DOMWrapper.
3) Tests of WorkshopRegistrationForm component
should display the registration summary 'template' after the registration has been submitted:
Error: Cannot call findAll on an empty DOMWrapper.
MOCHA 3 failure(s)
Note that this includes the test I just created, and passes when run on its own. When running each of these tests separately, only the should disable the form and indicate data is processing when the form is submitted one was always failing now.
I twigged that if a test passed in isolation, but fairly when run along with other tests, there must be some shared code that is stateful, and ends up in the wrong state between tests. I determined that this was because I had a before handler, when I really needed to run that code beforeEach:
before("Load test WorkshopRegistrationForm component", () => {
workshopService = new WorkshopService();
sinon.stub(workshopService, "getWorkshops").returns(expectedOptions);
component = shallowMount(
// etc
);
});
Basically I'm re-using the same component in all tests, and once a test changes the registrationState, the next test could start running with the component showing the summary mark-up, rather than the form it's expecting to see. This only started being a problem when I implemented the transition from one to the other in the previous test/dev cycle. This was easy to spot because of the really small increments I'm doing with my TDD. As well as changing the handler to be beforeEach I also had to await on the shallowMount call, as whilst before blocks until all its code has completed, beforeEach does not. So without the await, often the component was not ready before the test started to try to use it. To be clear, the change was this:
beforeEach("Load test WorkshopRegistrationForm component", async () => {
workshopService = new WorkshopService();
sinon.stub(workshopService, "getWorkshops").returns(expectedOptions);
component = await shallowMount(
// etc
);
});
Now when I run the tests I only get the one failure:
1) should disable the form and indicate data is processing when the form is submitted
10 passing (239ms)
` failing
1) Tests of WorkshopRegistrationForm component
should disable the form and indicate data is processing when the form is submitted:
Error: Cannot call attributes on an empty DOMWrapper.
MOCHA 1 failure(s)
And the issue here is kind of the same. The code in question is this:
it("should disable the form and indicate data is processing when the form is submitted", async () => {
await submitPopulatedForm();
let fieldset = component.find("form.workshopRegistration fieldset");
expect(fieldset.attributes("disabled"), "fieldset should be disabled").to.exist;
let button = component.find("form.workshopRegistration button");
expect(button.text(), "Button should now indicate it's processing").to.equal("Processing…");
});
The problem is that now that the registrationState changes to summary, by the time we're checking these things about the form, Vue has already hidden it, and shown the summary. On the actual UI, and once the data needs to be sent off to a remote service to save and return the summary data there'll likely be a short pause when we're in that processing state, but it'll never be long. And it's kinda instantaneous now. As a refresher, this is the code that runs when the form is submitted:
processFormSubmission(event) {
event.preventDefault();
this.registrationState = REGISTRATION_STATE_PROCESSING;
this.summaryValues = this.workshopService.saveWorkshopRegistration(this.formValues);
this.registrationState = REGISTRATION_STATE_SUMMARY;
}
There's not much time between those two transitions. Fortunately Vue lets me watch what happens to any of its data whenever I want, so I can just leverage this:
it("should disable the form and indicate data is processing when the form is submitted", async () => {
let lastLabel;
component.vm.$watch("submitButtonLabel", (newValue) => {
lastLabel = newValue;
});
let lastFormState;
component.vm.$watch("isFormDisabled", (newValue) => {
lastFormState = newValue;
});
await submitPopulatedForm();
expect(lastLabel).to.equal("Processing…");
expect(lastFormState).to.be.true;
});
I track each change to submitButtonLabel and isFormDisabled, and their last state is how the form was before it was hidden completely.
Now all my tests are passing again. There one last case to do: testing the values on the summary page:
it("should display the summary values in the registration summary", async () => {
const summaryValues = {
registrationCode : "TEST_registrationCode",
fullName : "TEST_fullName",
phoneNumber : "TEST_phoneNumber",
emailAddress : "TEST_emailAddress",
workshopsToAttend : [{value: "TEST_workshopToAttend_VALUE", text:"TEST_workshopToAttend_TEXT"}]
};
sinon.stub(workshopService, "saveWorkshopRegistration").returns(summaryValues);
await submitPopulatedForm();
let summary = component.find("dl.workshopRegistration");
expect(summary.exists(), "summary must exist").to.be.true;
let expectedValues = Object.values(summaryValues);
let values = summary.findAll("dd");
expect(values).to.have.length(expectedValues.length);
let expectedWorkshopValue = expectedValues.pop();
let actualWorkshopValue = values.pop();
let ddValue = actualWorkshopValue.find("ul>li");
expect(ddValue.exists()).to.be.true;
expect(ddValue.text()).to.equal(expectedWorkshopValue[0].text);
expectedValues.forEach((expectedValue, i) => {
expect(values[i].text()).to.equal(expectedValue);
});
});
This looks more complicated than it is:
- We mock saveWorkshopRegistration to return known values;
- We verify we're on the summary page;
- We check that there are the right number of values in the summary;
- We take the workshopsToAttend values out, because they need to be tested differently from the rest: they're the values from the multi-select, so the mark-up is different to accommodate that;
- We test that workshopsToAttend value is in its own <ul>;
- We loop over the other values and make sure they're all what we expect.
This test is a wee bit fragile because it relies on workshopsToAttend to be the last key in the values object, and the last <dd> in the mark-up, but it'll do for now.
There's only mark-up to change for this one: adding the value output to the summary template:
<dl v-if="registrationState === REGISTRATION_STATE_SUMMARY" class="workshopRegistration">
<dt>Registration Code:</dt>
<dd>{{ summaryValues.registrationCode }}</dd>
<dt>Full name:</dt>
<dd>{{ summaryValues.fullName }}</dd>
<dt>Phone number:</dt>
<dd>{{ summaryValues.phoneNumber }}</dd>
<dt>Email address:</dt>
<dd>{{ summaryValues.emailAddress }}</dd>
<dt>Workshops:</dt>
<dd>
<ul>
<li v-for="workshop in summaryValues.workshopsToAttend" :key="workshop.value">{{workshop.text}}</li>
</ul>
</dd>
</dl>
(You can also now see why we needed to test the values for workshopsToAttend separately: the mark-up is more complicated).
Okey doke. In theory now, the thing should "work" now, as far as the component's behaviour goes. Obviously the WorkshopService doesn't do anything, so we'll only get placeholder values, but that's something at least. Let's… make one last tweak and have a look. We need to return some sample values from WorkshopService.saveWorkshopRegistration, because it's that data that populates the summary display. I'm just gonna "loopback" the values from the form, plus add a placeholder registration code (which will be a GUID, but we 'll just mask it for now):
saveWorkshopRegistration(details) {
let allWorkshops = this.getWorkshops();
let selectedWorkshops = allWorkshops.filter((workshop) => {
return details.workshopsToAttend.indexOf(workshop.value) >= 0;
});
return {
registrationCode : "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
fullName : details.fullName,
phoneNumber : details.phoneNumber,
emailAddress : details.emailAddress,
workshopsToAttend : selectedWorkshops
};
}
That'll do. Oh and of course we need to actually stick the thing on a web page somewhere. I need to add a page to frontend/vue.config.js:
module.exports = {
pages : {
// ...
workshopRegistration: {
entry: "src/workshopRegistration/main.js",
template: "public/workshopRegistration.html",
filename: "workshopRegistration.html"
}
},
// ...
}
And put that frontend/src/workshopRegistration/main.js file in place (seems to be the same for every page):
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
And lastly the parent App.vue template which has a <workshop-registration-form /> tag in its template block, as well as importing the WorkshopRegistrationForm component file, and also doing the dependency injection of WorkshopService:
<template>
<workshop-registration-form></workshop-registration-form>
</template>
<script>
import WorkshopRegistrationForm from "./components/WorkshopRegistrationForm";
import WorkshopService from "../../src/workshopRegistration/services/WorkshopService";
export default {
name: 'App',
components: {
WorkshopRegistrationForm
},
provide: {
workshopService: new WorkshopService()
}
}
</script>
Now we have a web page browseable at /workshopRegistration.html
Let's have a look:
To start with no data is populated, and the Register button is disabled. So far so good.
I've filled some data in, but the button is still disabled. Cool.
I've finished filling in the form and the Register button is now active. Nice one.
Now I'm gonna click Register and… [cringe]…
… holy f*** it actually worked!
That is not feigned surprise. That is the first time I tried to do that… today anyhow. Yesterday with the scratch version of the code I messed around and got it working correctly, got the CSS all "working" somehow that looked half decent, but I hadn't checked the summary view today at all.
I was expecting to have to fix stuff up and make excuses and waste more of your time reading this, but I guess I'm done with this exercise.
The next exercise will be to implement the back-end that WorkshopService needs to talk to (see "Symfony & TDD: adding endpoints to provide data for front-end workshop / registration requirements"). This is a switch from Vue.js to PHP and Symfony. That should be interesting as my Symfony skills are pretty marginal at best. I'd say after this exercise I now know more about Vue.js than I do about Symfony, by way of comparison.
Sorry this one was so long, but it was kinda one atom of work, and whilst I could ahve cut over into a different article when I shifted from the form test cases to the summary test cases, there wasn't much to do for the summary as it turned out, so I just kept going. I do have to say I enjoyed this exercise, and I learned a lot about Vue, Vue Test Utils, Sinon and even some more about Mocha. Plus a chunk of just JS stuff I didn't know before. And it was a useful TDD exercise to put myself through as well, and I actually think it was worth it. Anyway, enough. I'm outa here.
Righto.
--
Adam